Ruby on Railsのビューファイル(.html.erb)でEmmetを使いたい!(VSCode)
Ruby on Railsのビューファイル(.html.erb)でEmmetを使いたい!
今日も一日、TECH CAMPでした!
1時間毎に成果をZOOMで共有することになっています。
そこで同じチームの方から
「Railsアプリケーションのビューファイルを書いているとき、予測変換みたいなのでないですよね」
と言われました。
検索すればすぐわかるよね、と慢心して調べ始めました。
EmmetというVSCodeにはじめから入っている機能の設定を変えればいいらしいです。
ただ、意外と最新版VSCode(ver. 1.47.1)に対応した記事が出てこなかったため、以下に手順をまとめます。
追記
後日、「私の環境のVSCodeは1.46.*で、UIが記事の画像と異なります。
このチェックを入れたら、ちゃんと出るようになりましたよ」
とフィードバックをいただきました。
こちらですね:

確認したところ、チェックを入れてアプリケーションを再起動すれば、
本編で紹介する面倒な設定をしなくてもTabキーでタグの補完ができました。
ありがとうございます。
本編で紹介する面倒な設定をすることで、入力中に候補の一覧が表示されるようになります。
--追記ここまで--
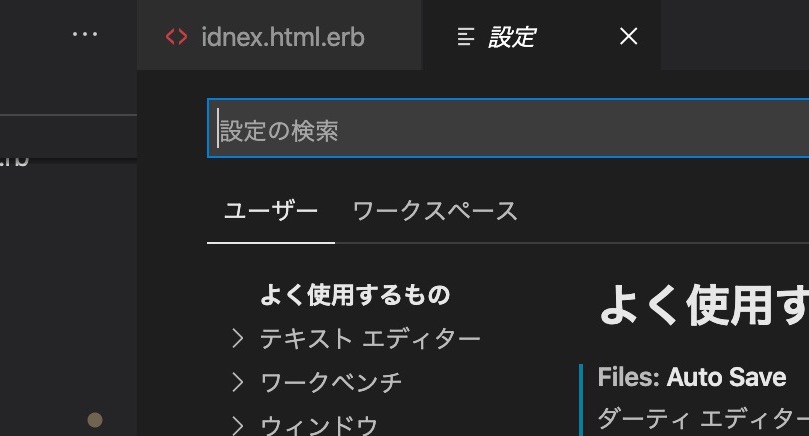
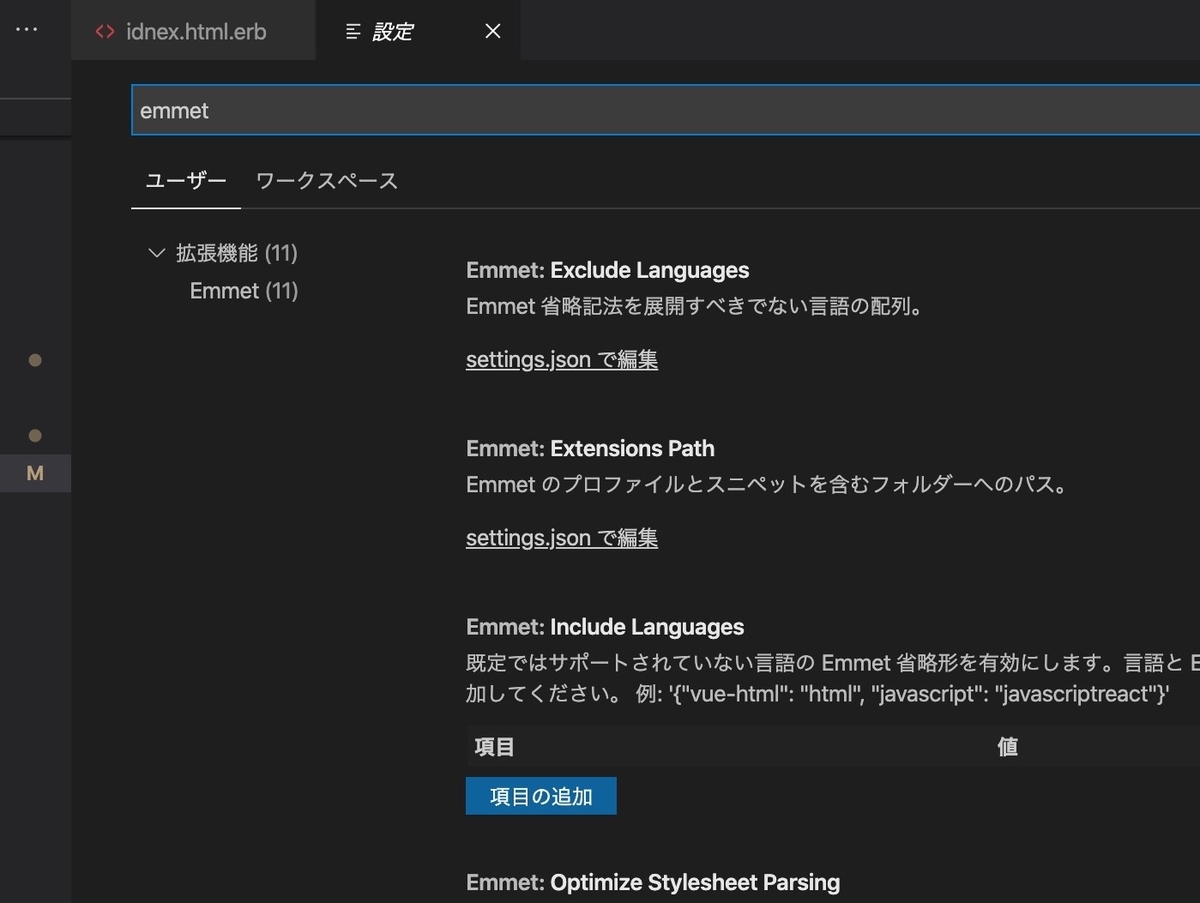
VSCodeの Emmetを拡張子.erbで有効にする設定方法




これで設定完了です。
以下、設定が反映されているかの確認です。


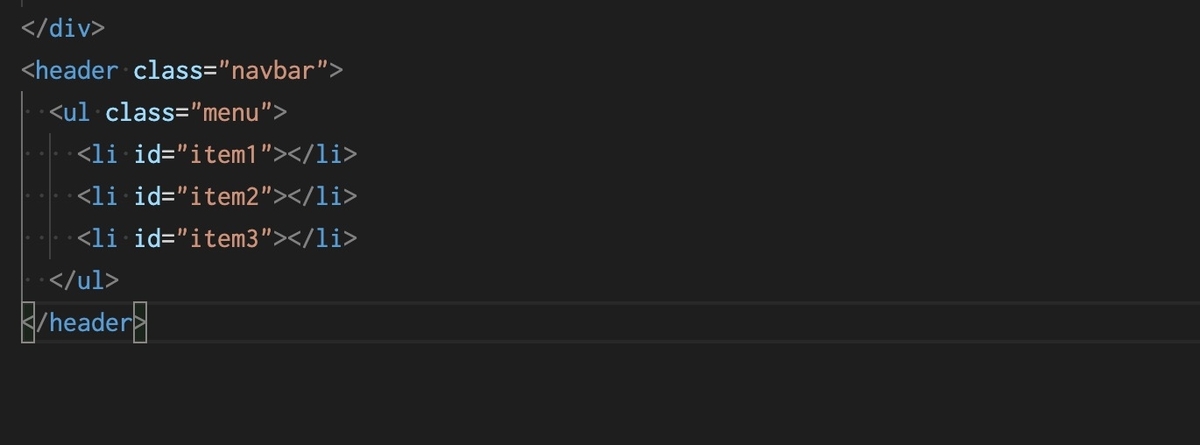
1. index.html.erbに"di"と入力するとHTMLのdiv要素を補完してくれます


ご指摘、アドバイスなどございましたらお寄せください。